Pieces of logic should be part of your product's design system
Treating logic as building blocks will allow you to keep an eye on where redundancy can be reduced to maintain a cohesive experience across features.

There are flows and pieces of logic that are key components of common user flows in almost every product.
When planning new features, we often then need to bring those flows into the conversation.
Things like:
- Inline validation of input fields
- The interaction, confirmation, and undoing of deleting an object
- Sharing stuff
- Marking something as read
- Filtering and sorting
You get the point.
Even if you have reusable flows, planning new features rarely happens in Figma.
Rather it's more common for it to happen on digital whiteboards like Figjam and Miro.
Working with flows
This makes it easy to quickly copy and paste them into a whiteboard either as screenshots or actual vector shapes.
Having the actual flows represented visually on the whiteboard where the discussion is happening is extremely helpful.
It frees up memory from our heads to really focus on the potential solutions to the problem at hand.
Small pieces of logic
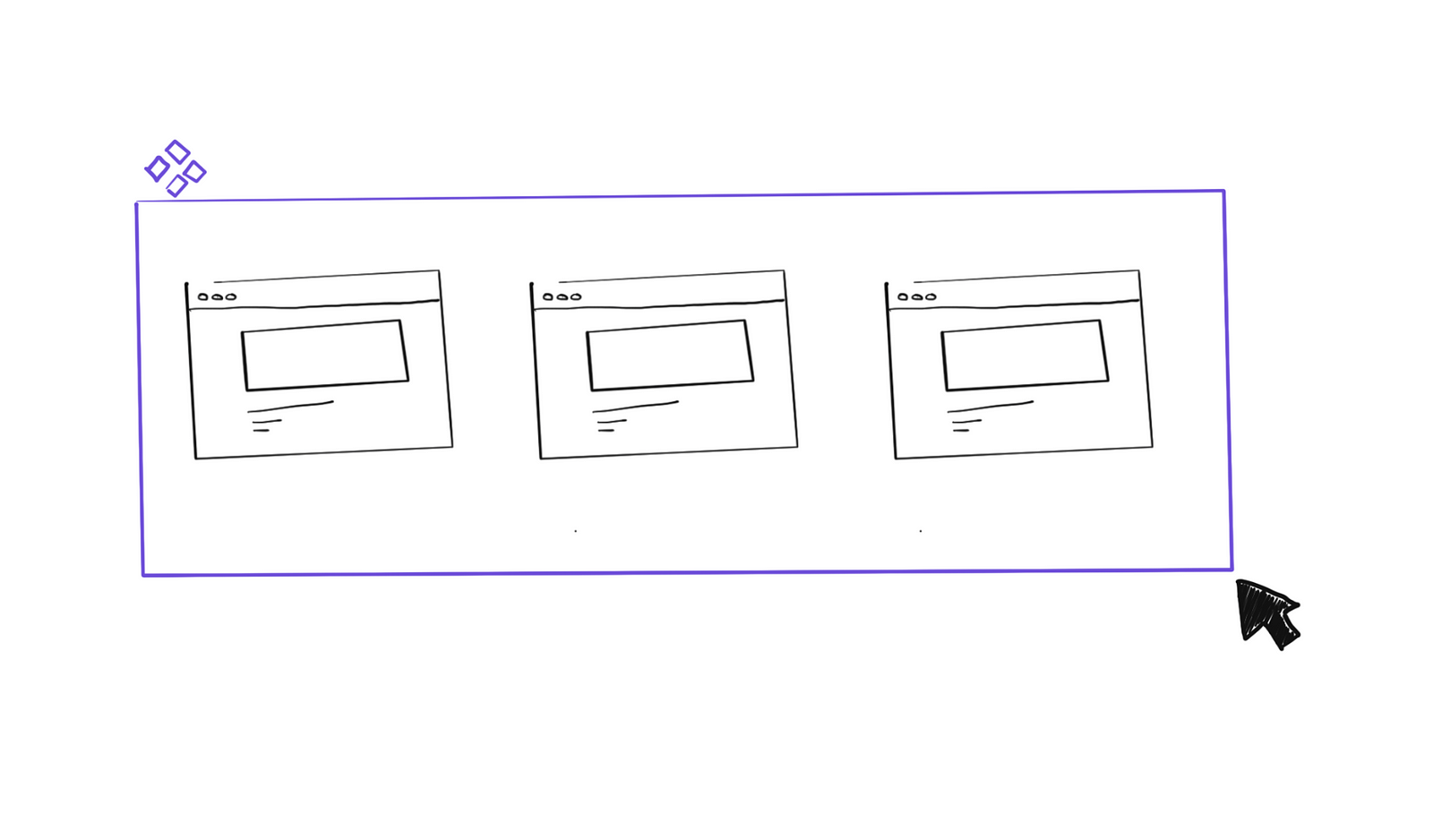
For example, say we're designing a flow for associating objects to users, and we select those objects through filters.
I can quickly paste 1 or 2 screens that contain filters into the whiteboard to represent that functionality. This allows us to zoom out and focus on how the new feature interacts with the already implemented flow.
This way we avoid wasting mental resources on something we already figured out.
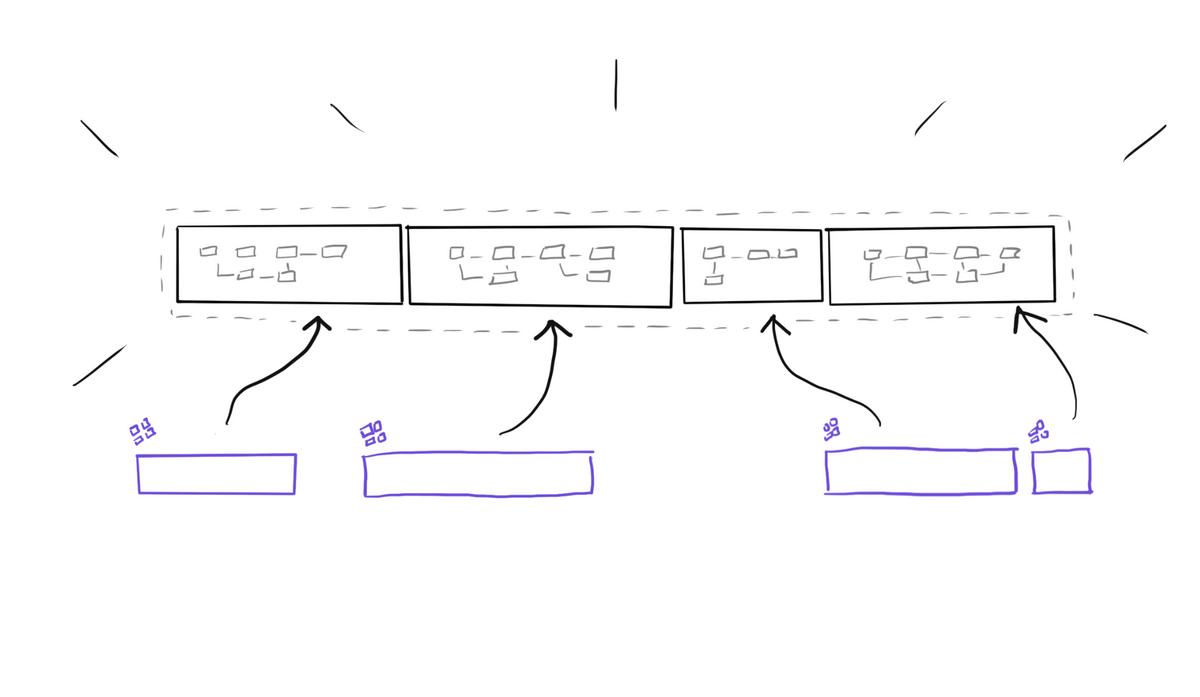
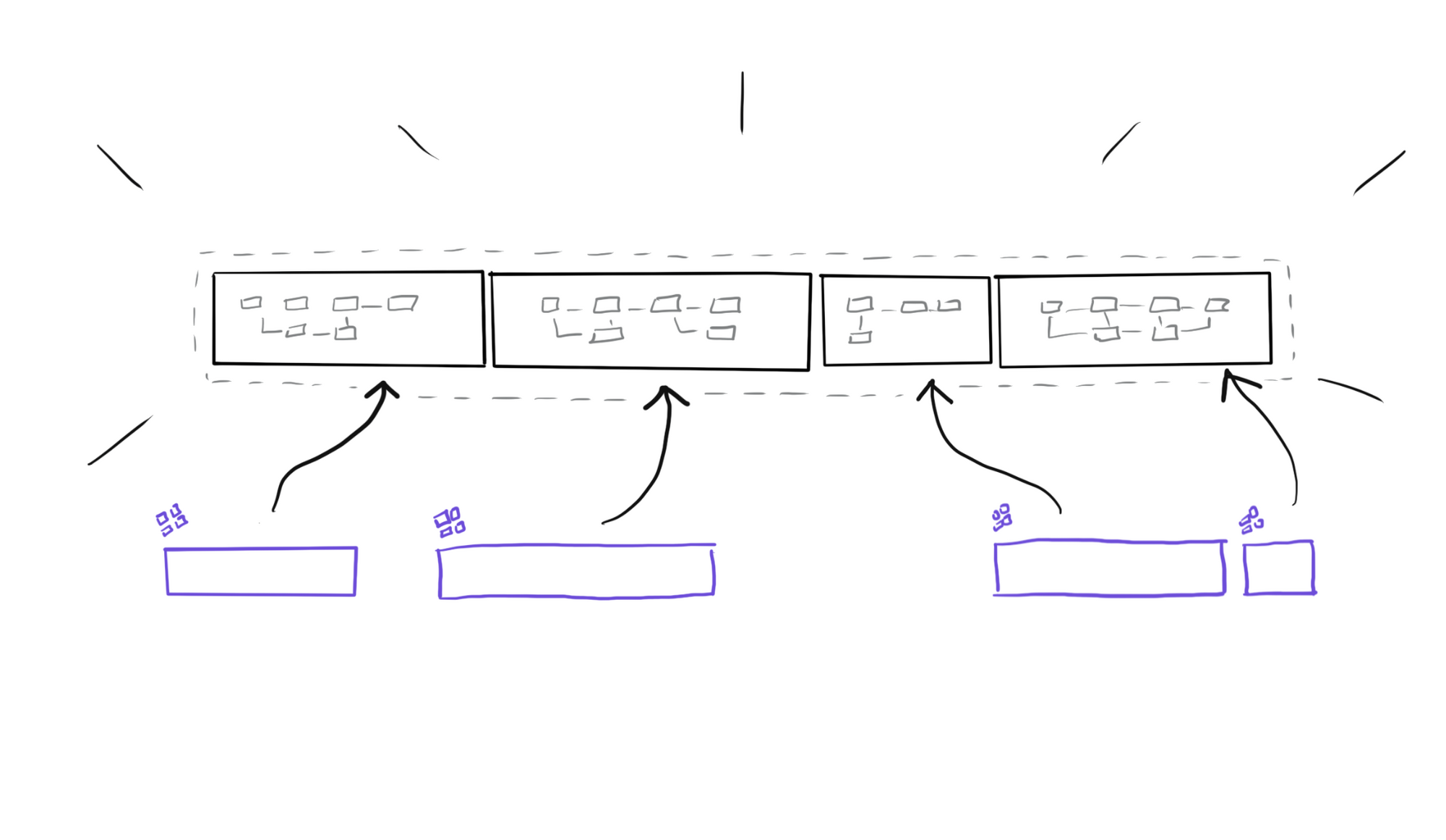
In some cases, I create components out of a group of screens.

I then publish these pieces of flows to be used in other files.
The advantage of this is we can brainstorm on the actual flow that was developed. We can annotate it, bring screens from other flows, or even paste screenshots as references from other apps.
Larger pieces of logic
For more complex features, I can combine smaller pieces of logic that haven't been used together before to build toward the new, more complex feature.
This is particularly useful when working on really big features, global navigation or flows that are transversal to multiple existing features in the app.

The natural progression toward complexity
When a product is new, it will ideally be really good and do something specific.
As the product grows, so do its capabilities, which generate complexity.
Treating logic —in the form of flows— as building blocks will allow you to keep an eye on where redundancy can be reduced to maintain a cohesive experience across features.
The opposite of a cohesive experience is a collection of disjointed features that hurt the experience and make the product less useful.
More components, more logic, more redundant code, and visual components.