Copying SVG logos from websites straight into Figma
Did you know you can grab any SVG from a website and drop it into Figma in all its vector glory?
Did you know you can grab any SVG from a website and drop it into Figma in all its vector glory?
To start, fire up Chrome and open the website you need the logo from. Let's say, Apple.com

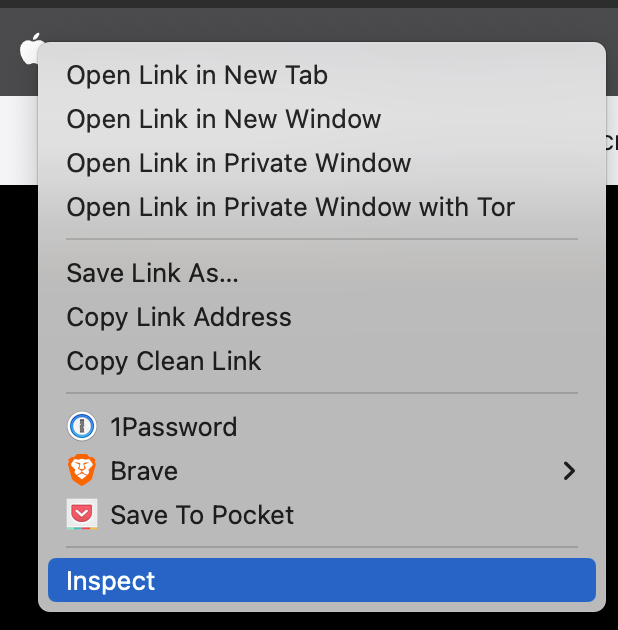
Then, right-click the logo in the navbar and click Inspect — and yeah, you'll see some code but don't be scared, you got this.

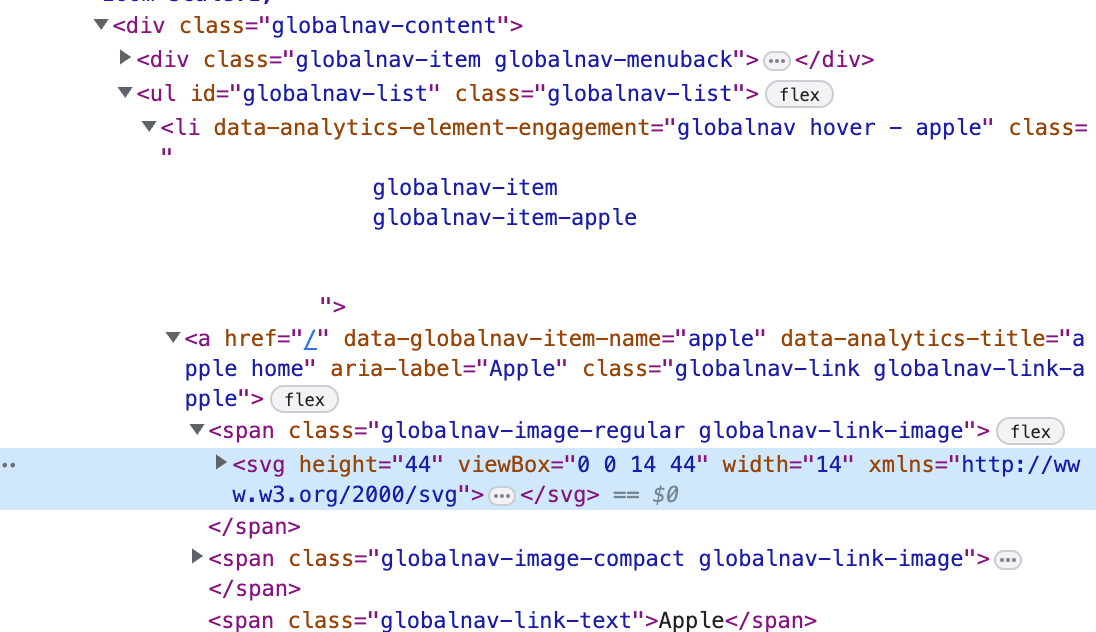
Look at the code. As you move the cursor over it different elements the page will be highlighted.
Use the the > icons to expand the different elements. You're looking for the line enclosed between the <svg> ... </svg> tags.
In the case of Apple at the time of this writing, it was inside a span that was inside an <a> element.
<a href="...
<span class="globalnav-...
<svg height="...
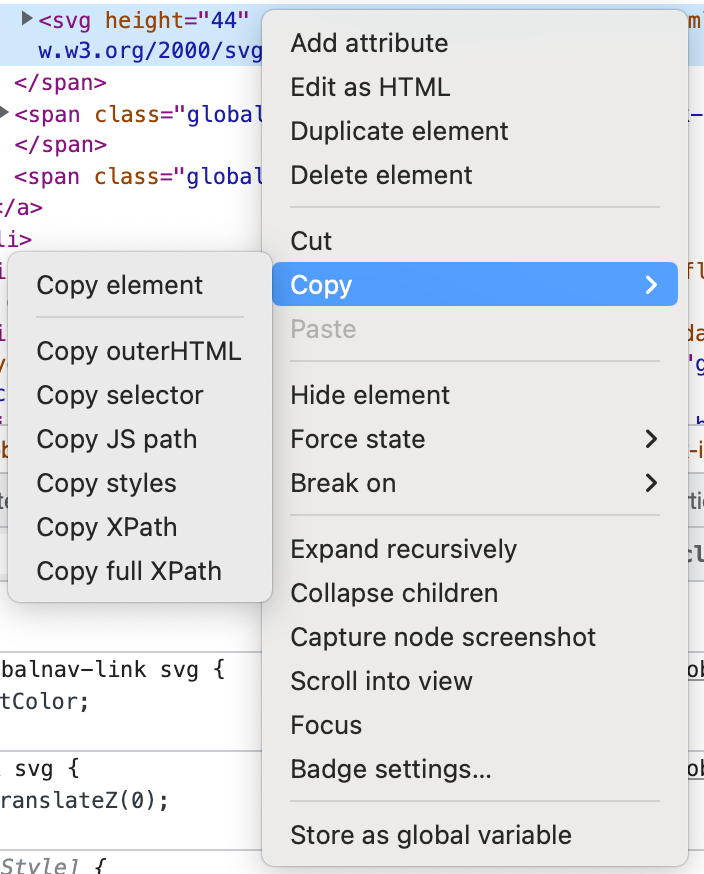
Once you have it, right-click on it and go Copy > → Copy element

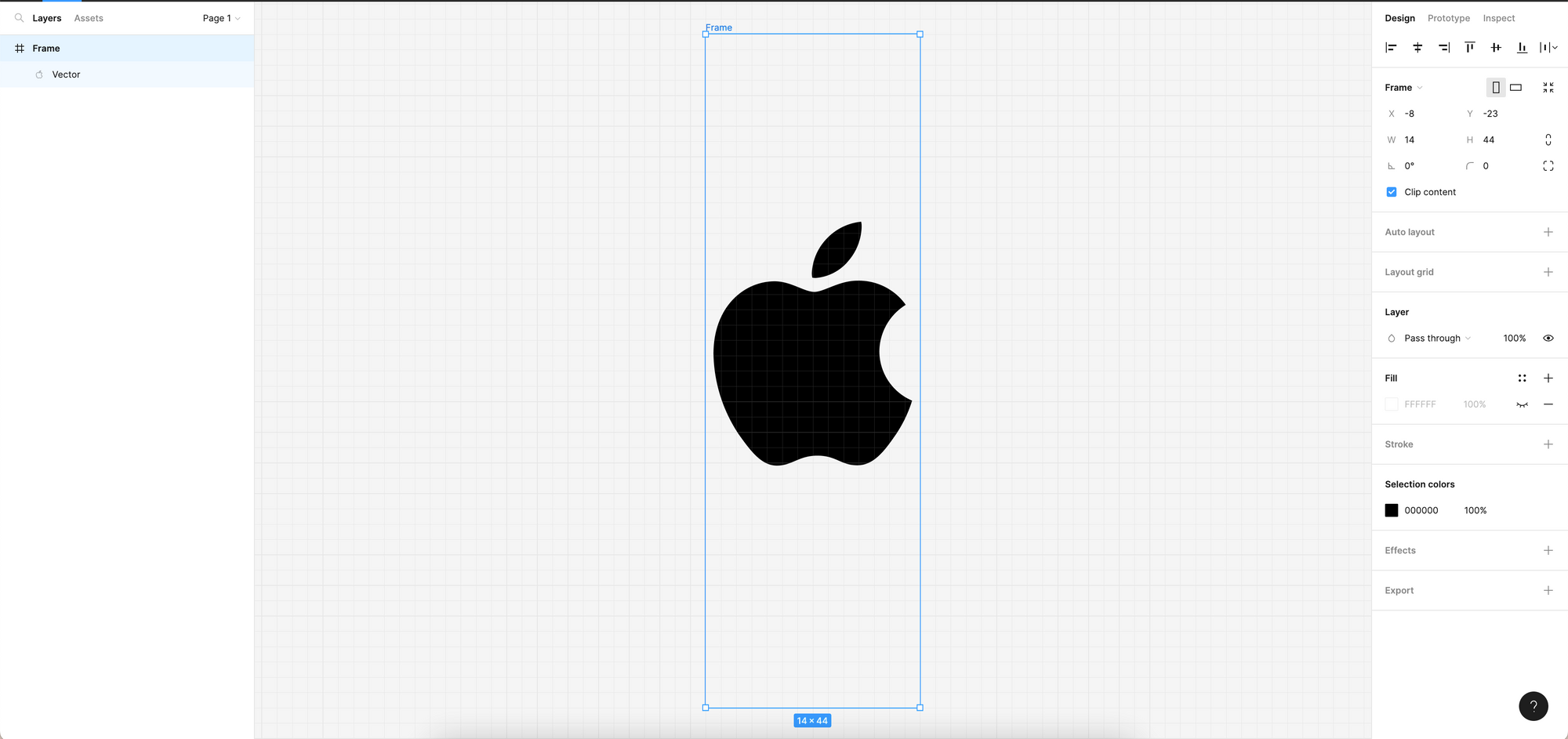
Now that you have the SVG logo in your clipboard, go to Figma and paste it into it.

Some logos come inside things that Figma will interpret as frames or groups. At this point, you can work with it as you do with any other element.
The best part is because it's all vector, you can resize it and even change its color.
I can't tell you how much time and headaches this trick has saved me over the years.
Hope it helps!