Shottr is my new screenshot-annotation tool
The ability to quickly annotate and share screenshots is almost a hard requirement for designers, especially when working async.
Over the years I've tried a bunch of tools to do just that.
The more useful a tool is, the more excited I get about telling everyone about it.
CloudApp, apparently now called "Zight"

Back in 2017-2018, I was a die-hard fan of CloudApp.
As soon as you took a screenshot, it opened the annotation window with simple yet effective tools like adding text, arrows and rectangles.
After editing, it automatically copied a URL to you annotated screenshot to your clipboard for easy sharing.
What a smooth workflow that was.
But then, as it happens with many products, it got bloated.
The experience became clunky, slow, and with a ton of features I didn't care for. So I started looking for alternatives.
And I found Shottr
What I use now: Shottr

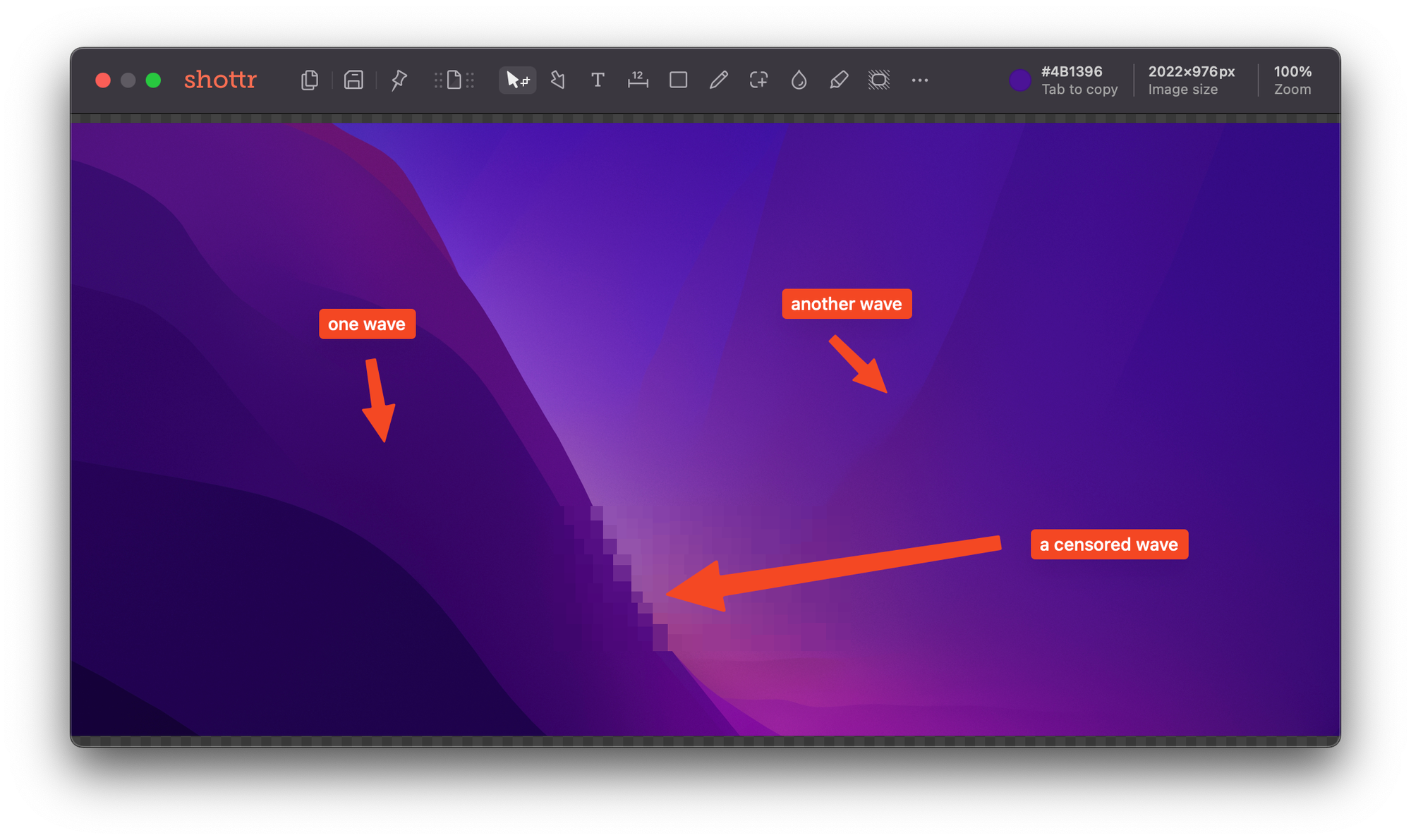
What I like about it is
- It's fast
- It's got everything I need. Rectangles, arrows, lines, text and even blur!

It's a one-time purchase (oh yes) but you can even use it for free indefinitely which is mind-blowing.

I bought it use it all the time and it's such a bargain compared to what I used to pay for Zight.
They also have the coolest upsell ever.
Btw, they are not paying for this post. I couldn't even find this Max guy who develops it.
I'm just happy to recommend things I find valuable.
Hope you find it useful as well.